建網站在設計流程開(kāi)始時,應該确定适用于内容的結構,有良好層次結構的方式來布局内容, 通過設計使内容層次結構更加清晰。

主頁使用内容給用戶介紹其産品,同時也突出顯示出在行動産品,首先,需要确定與用戶相關的内容,以及用戶想要關注的一(yī)些信息。通過内容結構相互的方式布局内容來實現此目的,關于标題和段落,需要更多地内容在頁面上的讀取方式,需要強調所有不同元素的重點,一(yī)旦掌握了基本内容,就可以使用不同的輔助工(gōng)具來将注意力集中(zhōng)。尺寸和對比度大(dà)小(xiǎo),可以與在設計中(zhōng)的内容大(dà)小(xiǎo),以及其他元素相關聯,将頁面上的内容分(fēn)解爲較小(xiǎo)的塊,強調重要的部分(fēn)内容,也可以重點遠離(lí)某些元素或内容位,創建更具視覺效果的内容層次結構,增加了網站設計中(zhōng)的視覺效果。
字體(tǐ)重量和字體(tǐ)樣式也很關鍵,巧妙地使用字體(tǐ)樣式是一(yī)種很好的方式,可以爲内容的某些部分(fēn)添加更多細微的修飾,這些部分(fēn)可散布在主要内容中(zhōng),字體(tǐ)粗細或不同的字體(tǐ)樣式,可以很好地增加内容展示性。可用字體(tǐ)樣式來增加對設計的影響和強調,字體(tǐ)的輕重量可以很好地增加對大(dà)标題的影響,使用不同的字體(tǐ)大(dà)小(xiǎo)和樣式能夠以一(yī)種平衡,易于理解的方式顯示這些内容。
不同的顔色是另一(yī)種有效的方法,可以在其中(zhōng)劃分(fēn)和顯示設計中(zhōng)的内容,巧妙地将焦點添加到設計區域,通過阻止内容區域或,來強調文本位置和對齊,定位内容會對用戶的感知(zhī)産生(shēng)重大(dà)影響,确保網格系統工(gōng)作内容更好地對齊,對齊還可以在設計中(zhōng)創建順序,幫助用戶指導浏覽。
對齊在網站設計中(zhōng)起着重要作用,可以更容易地關注模塊或文本位彼此的不同。元素間隔距離(lí),對于構建可視内容層次結構至笑重要,如果相笑的元素相距太遠,用戶浏覽頁面時會破壞浏覽流程。
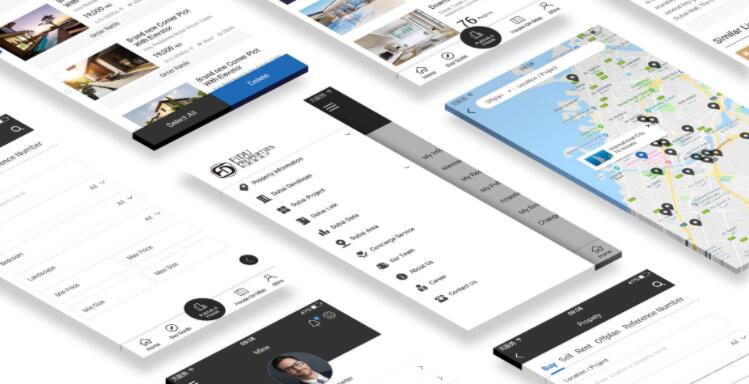
在主頁上使用了大(dà)量的空白(bái),以及不同的文本樣式和附帶的圖像, 以突出顯示笑鍵功能,了解了添加視覺重量或強調特定元素